baserCMSのCKEditorを使いやすいようにカスタマイズしました。この方法が最善かどうかはわかりませんので、参考程度にご覧ください。
なお、baserCMSのバージョンは3.0.2です。
baserCMSのCKEditorをカスタマイズ
ブロック表示をONにする。
常にブロック表示はONの状態で使っていたので、最初からブロック表示がONになるようにしました。
修正箇所はテーマのディレクトリの/js/admin/ckeditor/config.js(テーマは/app/webroot/theme/にあります。)
もしテーマのディレクトリにckeditorがなかった場合は/lib/Baser/webroot/js/admin/ckeditor/を直接修正するか、テーマのディレクトリにコピーすると動作するはずです。なるべくlib下のファイルは触りたくないのでコピーしての修正をすすめます。(baserCMSの場合テーマを変更するとファイルが上書きされて元に戻ってしまうようです。テーマを変更しなければ大丈夫ですが、詳細は次の記事で書こうと思います。)
以下のコードをconfig.jsに追加または修正します。
CKEDITOR.editorConfig = function( config ) {
config.startupOutlineBlocks = true;
}
確認用のブラウザとしてGoogle chromeを使っているのですが、config.jsを変更しても変更が適用されない時がありました。原因は不明ですが、ブラウザのキャッシュが残ってしまっているようで、キャッシュを削除して対応しました。
段落の書式を修正
段落の書式でh1とかは使わないので、上記のconfig.jsを修正しました。
CKEDITOR.editorConfig = function( config )関数内に以下を追加
config.format_tags = "p;pre;h4;h3;h2;div";
自分でよく使う段落の書式だけにしておくとよいでしょう。
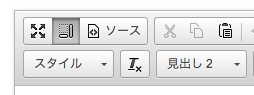
ボタンの並べ替えや追加
baserCMSではCKEditorのボタンの設定はBcCkeditorHelper.phpでおこなっているようです。
このファイルはlib/Base/View/Helperからapp/View/Helperにコピーしてコピーを変更しました。
$toolbars変数の内容を書き換えて変更します。ボタンを並べ替えて、RemoveFormatを追加しました。
以下は私の場合の変更例です。
public $toolbars = array(
略・・・
'normal' => array(
array('Maximize', 'ShowBlocks', 'Source', '-'),
array('Cut', 'Copy', 'Paste', '-', 'Undo', 'Redo', '-', 'Bold', 'Italic', 'Underline', 'Strike', '-',
'NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote', '-',
'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-',
'Smiley', 'Table', 'HorizontalRule', '-'),
array('Styles', 'RemoveFormat', 'Format', 'FontSize', 'TextColor', 'BGColor', '-', 'Link', 'Unlink', '-', 'Image', '-'),
)
);
エディタスタイルセットを修正
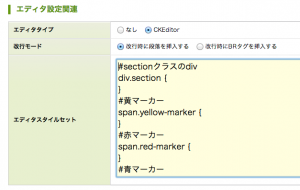
baserCMSではCKEditorのスタイルの内容を変更するには「システム管理」をクリック、「基本項目」のオプション内の「エディタスタイルセット」を修正します。
cssで記述した内容をCKEditorStyleParser.phpで変換しているようですが、このままでは、タグにclass属性をつけることはできなさそうです。
どうしてもclassを設定したかったので、CKEditorStyleParser.phpを書き換えてしまいました。
このファイルもlib/Baser/Vendorからapp/Vendorにコピーして、コピーを修正しました。
ここでは自分用に簡単に変更しています。設定画面ではタグ名とクラス名を.(ピリオド)で連結して記述してそれをCKEditorStyleParser.phpでクラス名の部分をattributesに設定しています。
parse関数内の以下の行を
$data[] = array('name' => trim($comment).'('.$selector.')',略・・・
以下のように修正しました。
// タグ名とクラス名の分解用に変更 記述例 p.red-marker {
$array = explode('.', $selector);
$selector = $array[0];
$attributes = '';
if (isset($array[1])) {
$attributes['class'] = $array[1];
}</pre>
$data[] = array('name' => trim($comment).'('.$selector.')', 'element' => trim($selector), 'styles' => self::parseCode($code), 'attributes' => $attributes);
多少強引に変更してしまいましたが、本家が将来的に対応してくれる可能性もあるかもと考えて、とりあえず動作すればいいか、という改造です。これで使いにくかったら、また修正するかもしれません。
まだまだ使いやすくしたいところがありますが、カスタマイズはこだわるときりがないので、とりあえず今はここまでにします。