そういえばこのブログもサイトマップがなかったな、と気がつき導入してみました。 WordPressのプラグインとしてはPS Auto Sitemapを使っています。
ステップ1.PS Auto Sitemapプラグインをインストール
「PS Auto Sitemap」で検索してプラグインをインストールし、「有効化」します。
ステップ2.サイトマップ用のページを用意する
サイトマップ用の固定ページを「新規追加」で作成します。 私はタイトルを「サイトマップ」にしました。

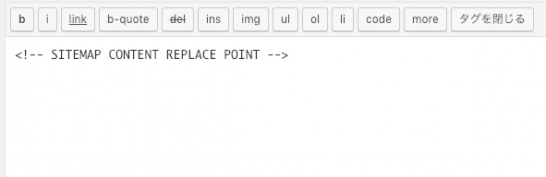
本文は「<!– SITEMAP CONTENT REPLACE POINT –>」を記述します。

ステップ3.記事のIDを確認する。
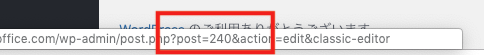
固定ページの一覧を開き、記事のIDを確認します。 記事のタイトルにマウスを合わせるとブラウザのステータスバーに文字列が表示されるかと思います。 post=240などのように数値がありますので、この数値を覚えておきます。

ステップ4.記事のIDを設定
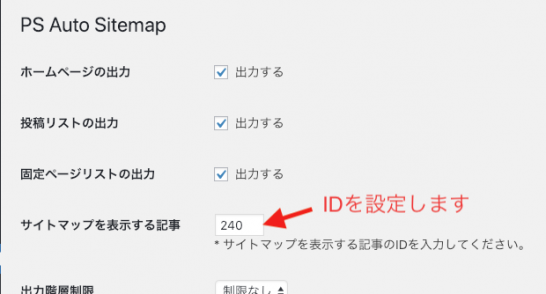
「設定」→「PS Auto Sitemap」を開きます。 「サイトマップを表示する記事」に記事のIDを設定します。

以上でサイトマップ用のページができあがります。 導入はとても簡単でした。 (こんな簡単なのに、なぜ放置していたんだろう……)